WordPressブログ記事内のテキストリンクは通常、下線付きリンクになります。
ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法
今回の記事では、テキストリンクの下線を消す方法を紹介します。
ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法
このように下線は消えていますが、リンクとして機能しています。
下線があるとリンクとして認識しやすいですが、少しうるさいと感じることもありますよね。
本記事では、HTMLを編集して任意のリンクの下線を消す方法を紹介します。
目次
HTML編集でリンクの下線を消す
リンクですが、
ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法
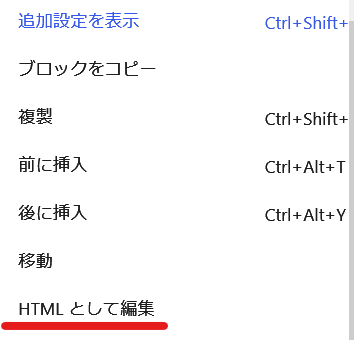
このリンクをHTMLとして編集します

HTML編集では、上記リンクが表示されます
<p><a rel="noreferrer noopener" href="https://www.dr-harv.com/post3898/" data-type="URL" data-id="https://www.dr-harv.com/post3898/" target="_blank">ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法</a></p>ここで、追記を行います
<p><a rel="noreferrer noopener" href="https://www.dr-harv.com/post3898/" data-type="URL" data-id="https://www.dr-harv.com/post3898/" target="_blank" style="text-decoration:none;">ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法</a></p>赤字の style=”text-decoration:none;” を追記すればOKです。styleの前は半角スペースが必要です。
ポイ活のnanacoで楽天ギフトカードを買って楽天キャッシュをチャージする方法
以上になります。簡単にできるので試してみて下さい。


