ブログ記事内で特定の場所に直接ジャンプできるページ内リンクは、読者が求める情報に迅速にアクセスできるため、ブログの離脱率を低下させる助けとなります。この記事では、WordPressでテキストリンクとアンカーを使って、ページ内リンクを作成する方法を説明します。
こういうテキストリンクです。あると便利ですよね。
>> まとめのページ内リンク
テキストリンクの設定
まず、テキストリンクを設定する方法を紹介します。テキストリンクとは、クリックすると指定した箇所に移動するテキストのことを指します。以下にその作成手順を示します:
- リンクさせる文字を入力
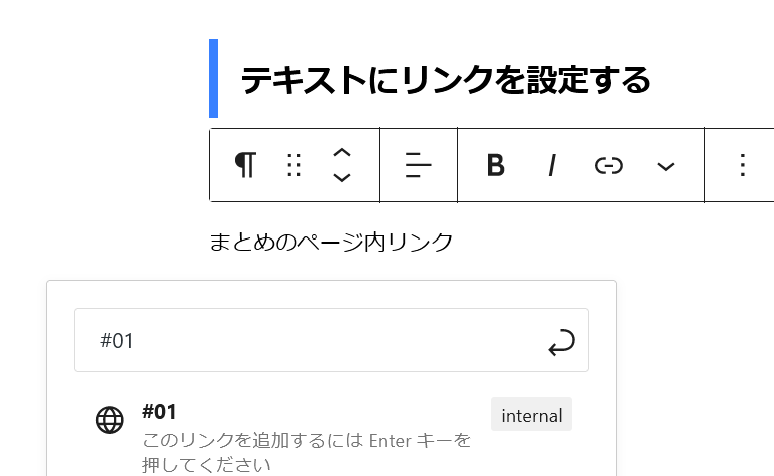
- ドラッグしてリンクの挿入/編集を行う
- 『#○○』でページ内リンクを入力 ○○は任意文字で良いです
テキストリンク、アンカーを設定してページ内リンクを設定できます
リンクさせる文字をドラッグした状態でリンクの挿入/編集タブをクリックして、文章を入力します。
>> まとめのページ内リンク
リンク文字は何でも良いので今回は#01としてみます

これでテキストリンクの設定は完了です。次にアンカーの設定を説明します。
アンカーの設定
アンカーはHTML内で特定の場所を指定するための目印で、以下のように設定します:
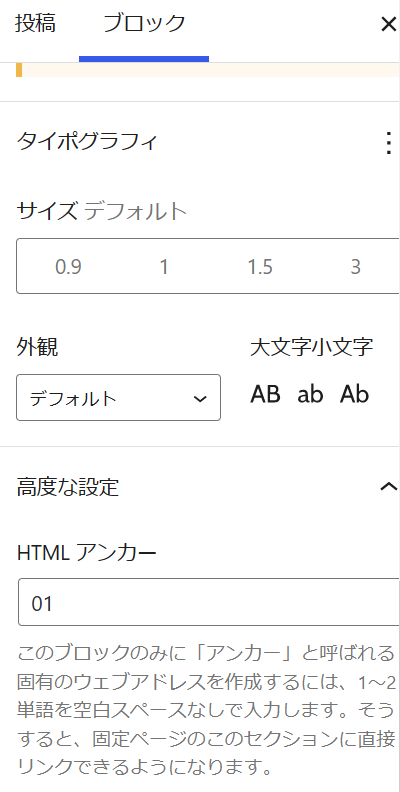
HTMLアンカーとして、先ほど設定した『#○○』の部分を『#』をいれずに入力設定します。
#01だったので、01 がアンカーになります

以上でアンカーの設定は完了です。
まとめ
以上が、WordPressでページ内リンクを設定する方法です。テキストリンクとアンカーを適切に設定することで、読者は情報に迅速にアクセスでき、ブログの離脱率を下げることができます。ぜひ試してみてください。

