アフィリエイトリンクをボタンにしたいときがあると思うんですが、多くのASPでは
タグの改変がNGとなっています。ですが、AFFINGER6を使うことでタグの改変なしでボタンにすることができます。
ボタンはこういうやつですね。
目次
アフィリエイトリンクをボタンにする方法
AFFINGER6でアフィリエイトリンクをボタンにする方法は2つあります。
1.ブロックのカスタムボタンを使う
リンク先URLが手に入る場合です。改変の必要が無く一番簡単です。これは悩むことはないと思います。
2.タグを改変しない方法、ボタンA,Bを用いる方法
こちらのやり方が重要ですので解説します。
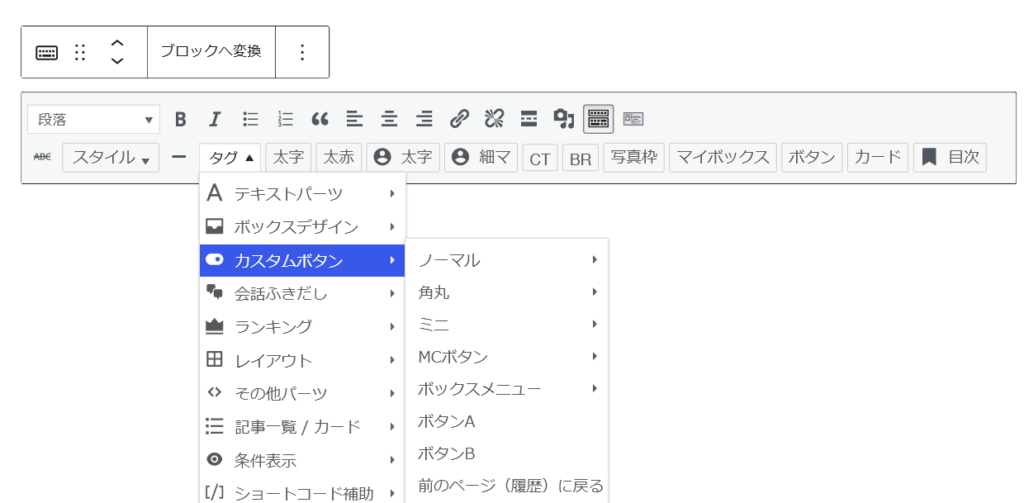
クラシック表示でのカスタムボタンA,Bを使います

次にボタンを編集するためにブロックへ変換をおします。すると以下の表示になります。

ポイント
<p><a href = ....> </p> を アフィリエイトリンクのテキストリンク<a href= ….>と差し替えます
このやり方だとアフィリエイトリンクのコードを全く変更すること無く使用することができます。
完成!
テキストリンクの表示を変更するには自由テキスト表示が良いのですが、この辺りを変更すると改変になってしまいます。AFFINGERではボタンの方をカスタムすることで色の変更、光らせるなど工夫はできますのでだいぶ使いやすくなっています。


