Warning: Undefined array key 0 in /home/c7741260/public_html/dr-harv.com/wp-content/themes/swell/lib/shortcode.php on line 59
AMP(Accelerated Mobile Pages)アンプは、モバイルページを高速表示させるためのフレームワークです。
モバイルページの表示が速くなり、ユーザーの利便性が高まります。
ユーザーに寄り添ったサイト作りの施策の1つです
GoogleがAMPサイトを優遇していたのでSEO対策の面もありました。しかし、2021年6月でSEOの優遇措置は終了となっています
目次
AMPのメリット
AMPのメリットはいくつかあります
- ページ表示が速いので離脱率が低下する
- 表示スピードの改善によって検索順位が上がる可能性がある
AMPサイトの確認方法
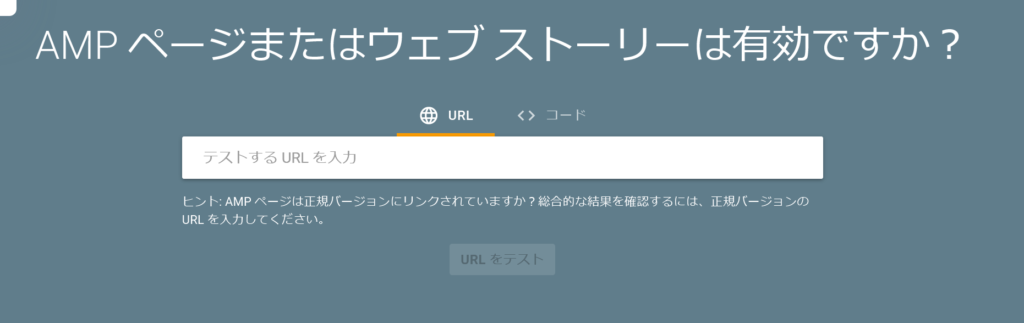
AMPサイトの確認方法
アドレスを入力します

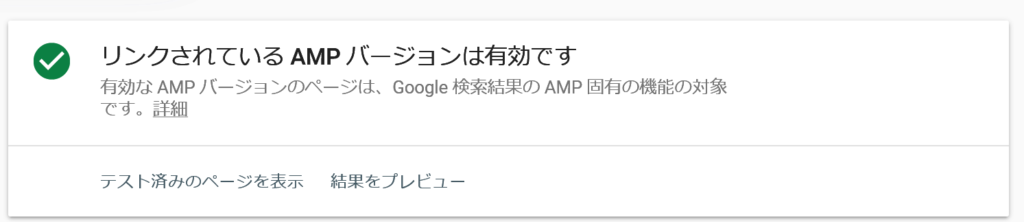
テストのパスをすると

エラーがある場合は様々なエラーがでます。
多いのは、AMP対応していないバナーリンクなどですね。
AMP対応のリンクに変更することで問題が解決します。
画像サイズの最適化
画像サイズについては以下の2点が重要です
- サイズは200KB以下
- 横幅は1000px程度
サイズは200KB以下
画像1枚のファイルサイズは200KB以下にして、できるだけ小さくすることでサイト表示のデータが少なくなります。すなわち、表示が速くなりSEO対策となるわけです。
速度の遅いモバイルユーザーに配慮すると、ページの容量は1.6MB以内(ストレスを感じない表示時間)
、さらに少ない方が良いという話です。
また、画像はイラストの方が写真よりも軽くなります。
横幅は1000px程度
ブログの表示ですが、横幅1000px程度あれば問題ないです。WordPressテーマやブログサービスでは記事の横幅が1000pxを超えないからです
これにより、ほとんどのブログサービスで問題なく表示されます。
まとめ
AMP対応は、サイトの表示速度を改善し、ユーザーエクスペリエンスを向上させるために非常に有効です。特にモバイルユーザーにとっては大きな利便性を提供します。今後も定期的な確認と対応を行い、最適なサイト運営を目指しましょう。
